
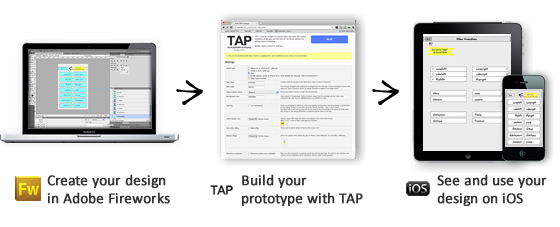
This tutorial shows you how to use our method to make your Fireworks prototype work for the Apple iPhone and iPad. We call the method TAP. It is an updated version of our earlier work, found on our website, or at the Adobe Developers Connection. We added quite a lot of features. The most important being able to use page transitions, swipes (by using the jQTouch jQuery plugin) and caching of the application.
It is recommended to read through this article to understand what TAP is and what it can do
Try out one of the demo’s:
- http://ipro.to/tap_ipad (Enter this URL in mobile Safari on you iPhone.)
- http://ipro.to/tap_iphone
- http://ipro.to/tap_iphone_retina
Or download now
What is it
TAP falls into the category of “Smoke-and-Mirrors”, where technology is used to create the illusion of a working product. With TAP we use the iOS web browser to display what is essentially a mini website with clickable images of the application interface. Having a click-through prototype is not so special in itself. But what makes this tool interesting for designers, is that without any coding, they can make a prototype that:
- Runs full screen without the default Safari browsers navigation at the top and bottom of the screen.
- Animates transitions between screens with effects like slide cube, dissolve, flip, pop, slide-up and swap.
- Supports gestures like swipe left, right, up and down and change orientation of the device.
- Caches the prototype on the device, so it loads instantly and responds as snappy as a native application.
- Allows the designer to lay out the whole interface in Adobe Fireworks, a program likely familiar to many designers and to set the rest up through a simple web interface. No coding required.
- Video playback and animated images can be integrated. A little bit of coding required
Technically, TAP is a library of files containing custom developed PHP and Javascript (JQtouch & JQuery) code that makes the prototype come to life.

No comments:
Post a Comment